
Quick Overview
Challenge: From start to finish, game, concert, and event attendees have a poor mobile app experience. They must download and log in to multiple apps to purchase, manage, and access their tickets, parking, and public transit tickets, buy food and beverages in the arena, purchase merchandise, and navigate the arena. This ultimately creates a deterring experience for fans considering attending a game, concert, or event.
Solution: Create a mobile app that provides a seamless, all-encompassing, one-of-a-kind experience for game, concert, or event attendees. This will eliminate the pain of using multiple apps to attend a single game, concert, or event.
Outcome: 165,000 downloads in the first 30 days. From its opening night in October 2021, Climate Pledge Arena has hosted over 6 million attendees across games, concerts, and other events as of December 2024. Designed and developed in-house, the mobile app is mainly responsible for high attendance by providing an experience that is intuitive, engaging, and informative.
Above all else, we created an experience that does not require users to use other apps to attend a game, concert, or event.
Mobile App Design and Development
Focusing on Event Attendees + Live In-Game Updates/Info
Duration
1.5 Years Pre-launch
3+ Years Post-launch
3+ Years Post-launch
My Roles
Pre-launch: UX/UI Designer, Visual Designer
Post-launch: Sr UX/UI Designer, Visual Designer, Product Manager
Post-launch: Sr UX/UI Designer, Visual Designer, Product Manager
Tools
Figma, Miro, Monday, GitLab, Photoshop, Illustrator, Slab, UserZoom, Formstack
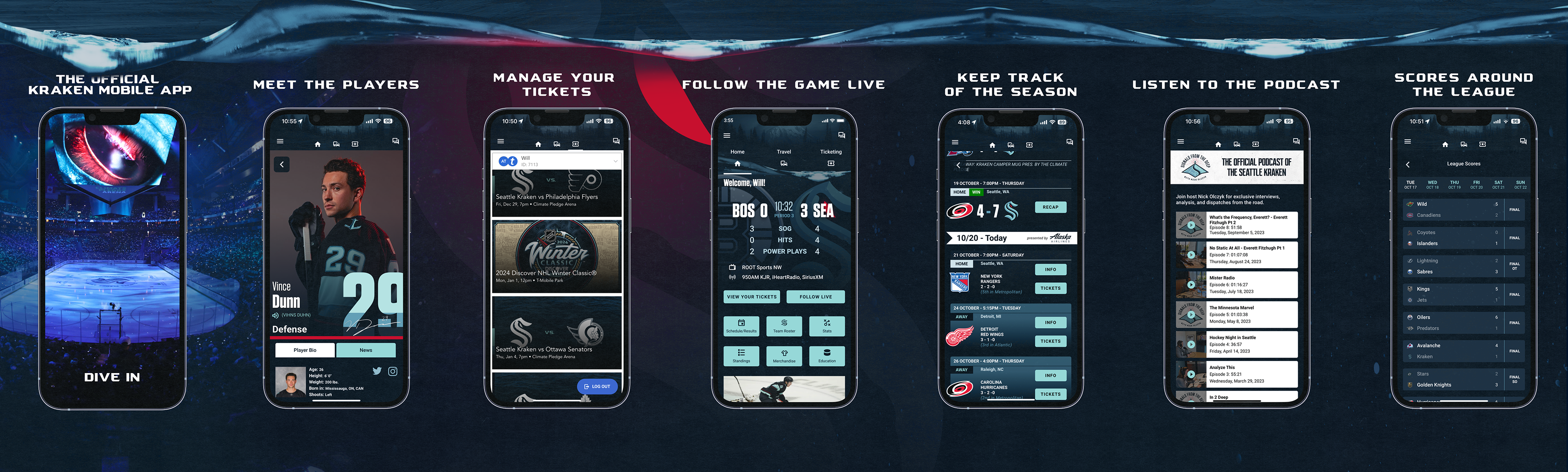
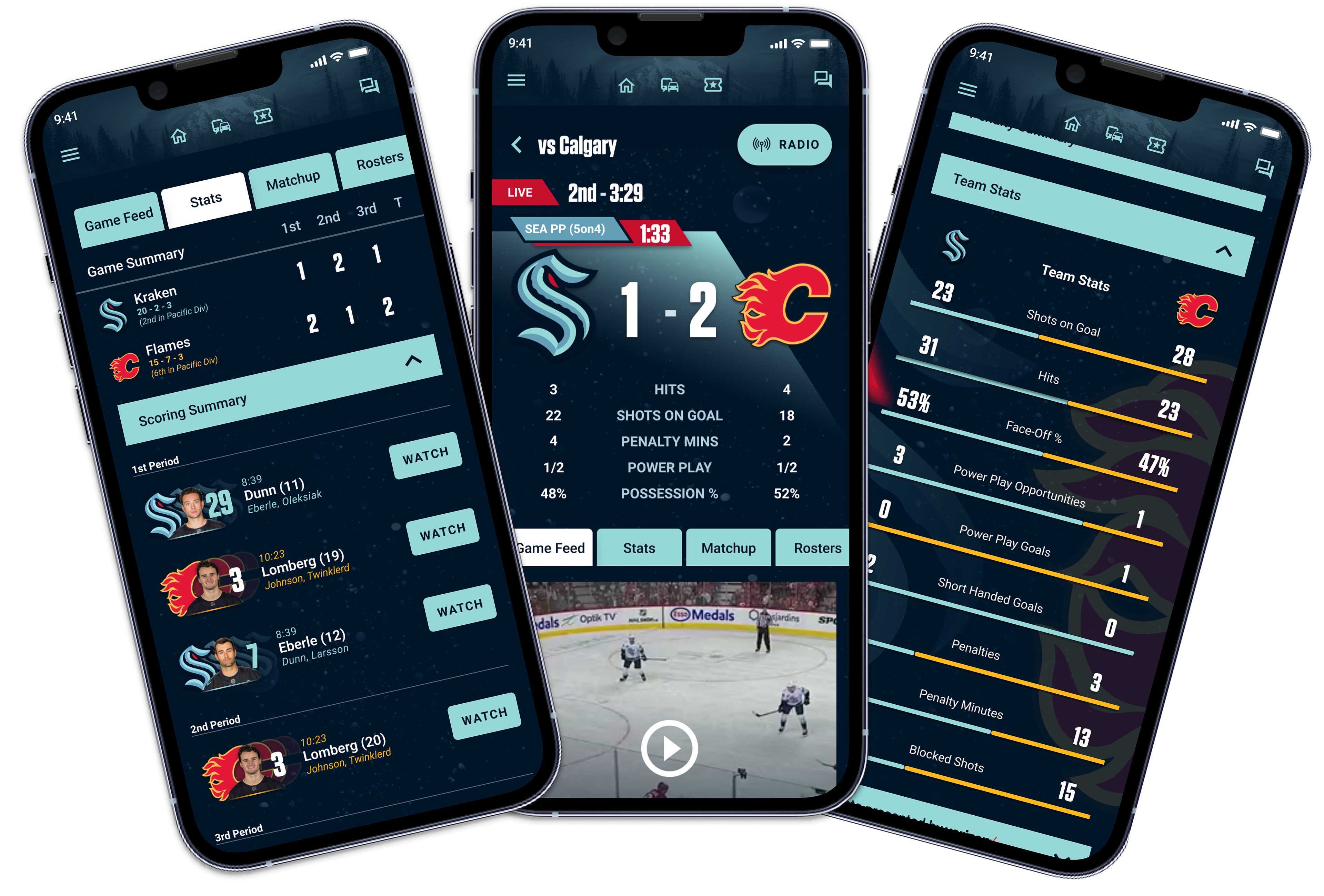
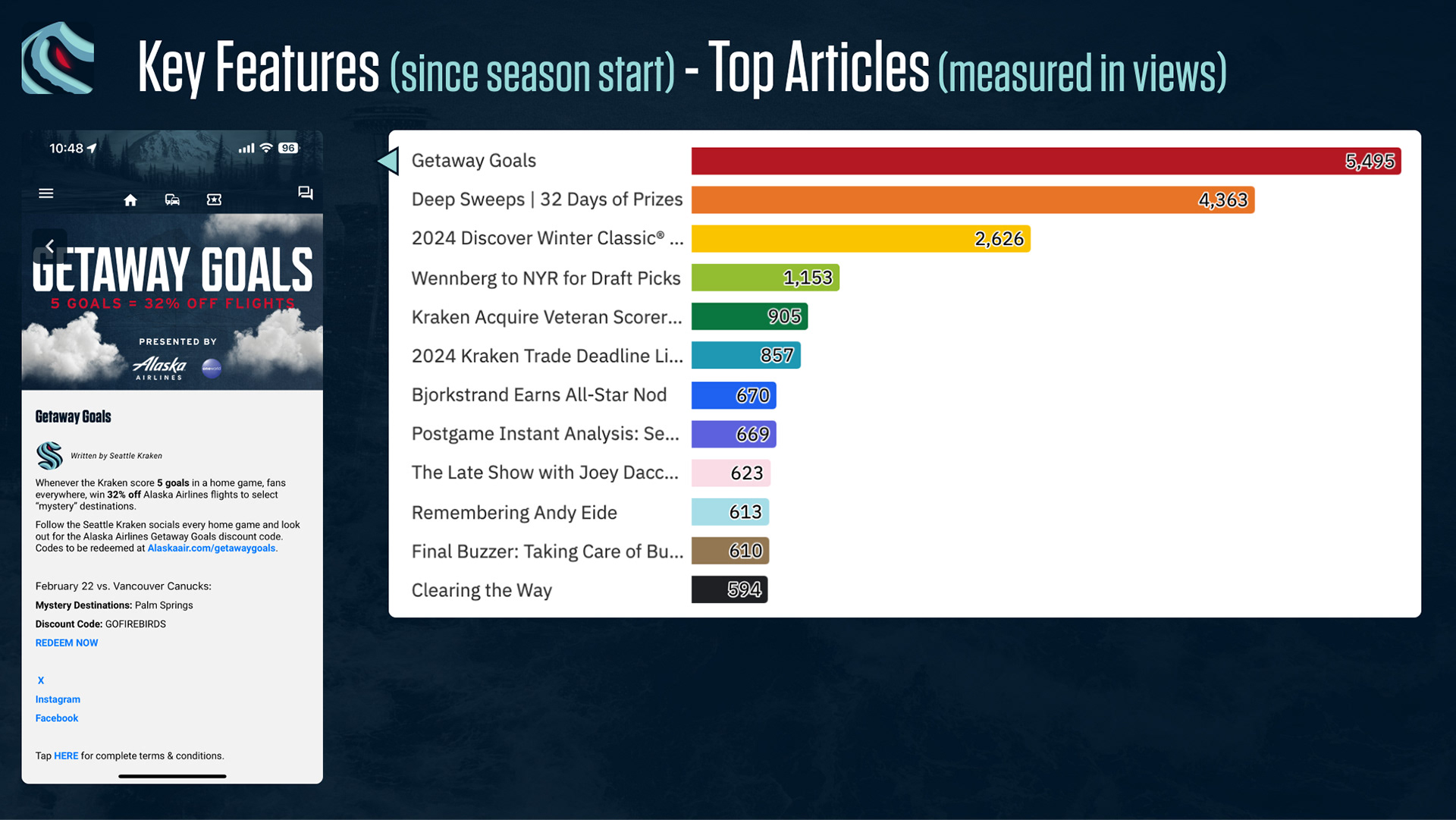
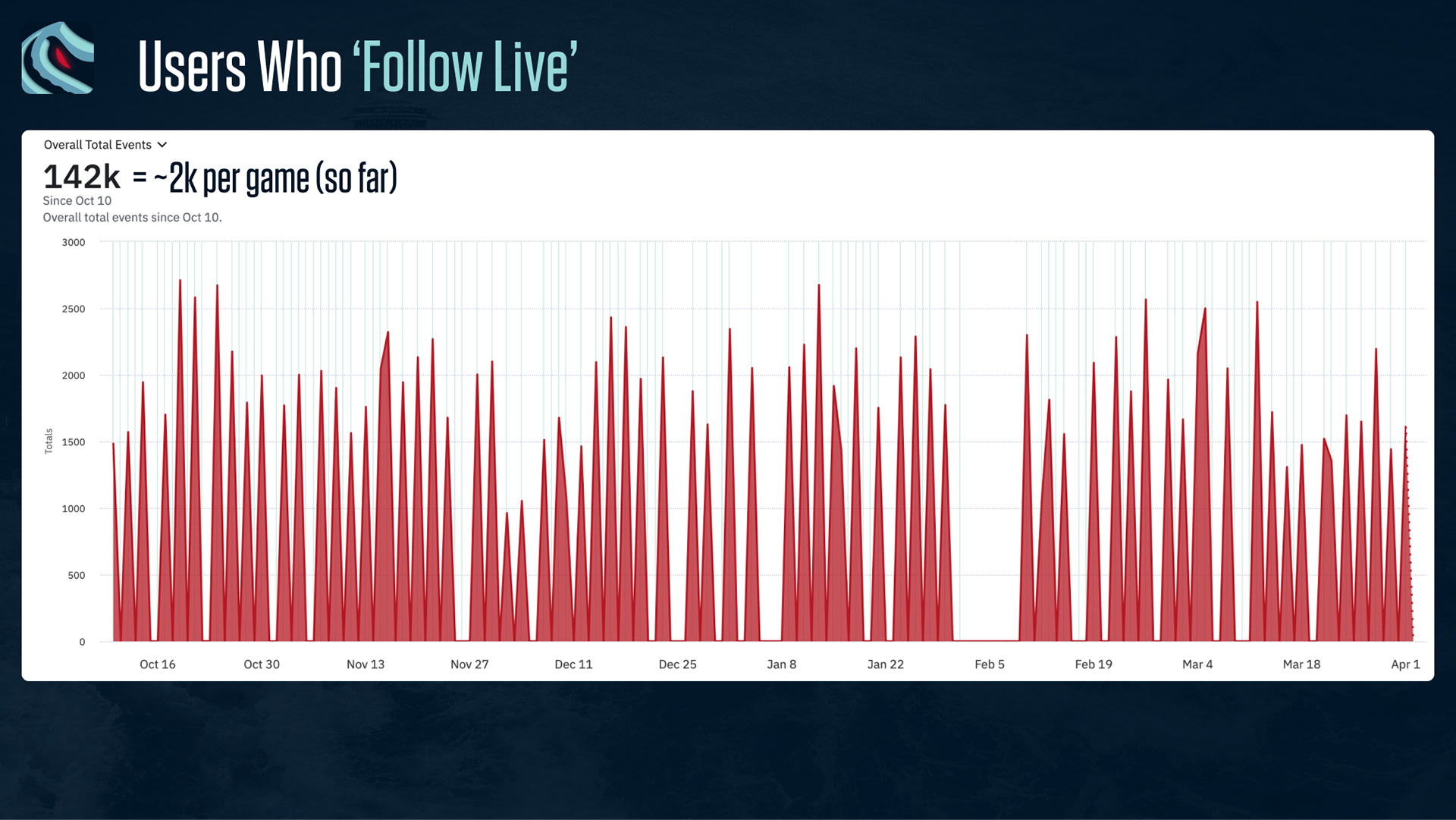
Feature Spotlight: Game Day Companion

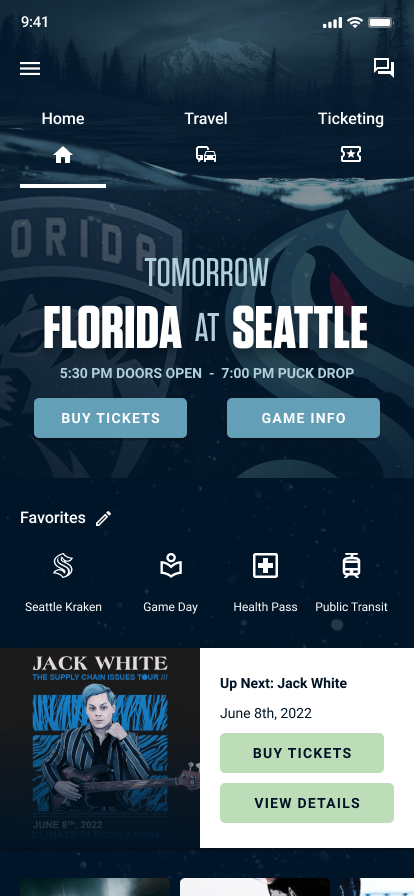
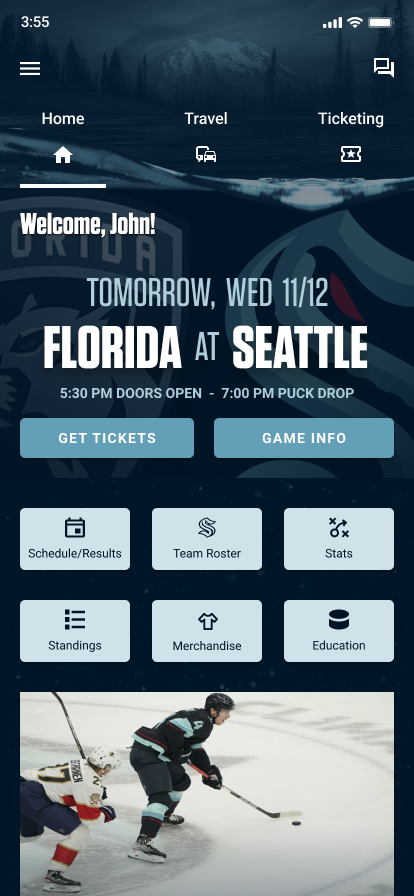
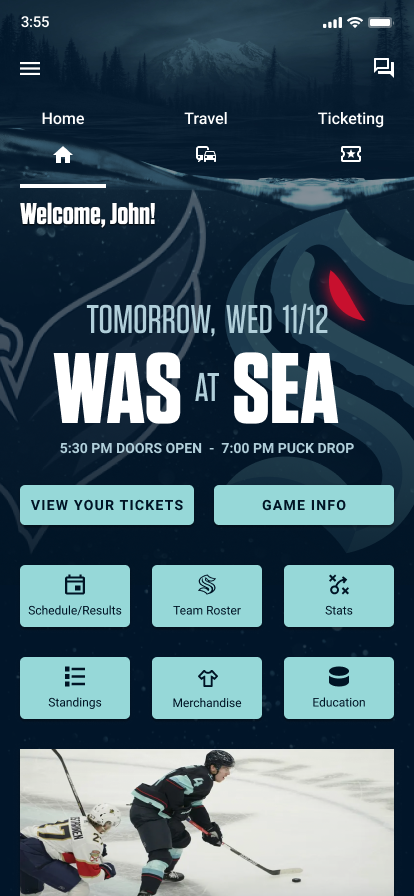
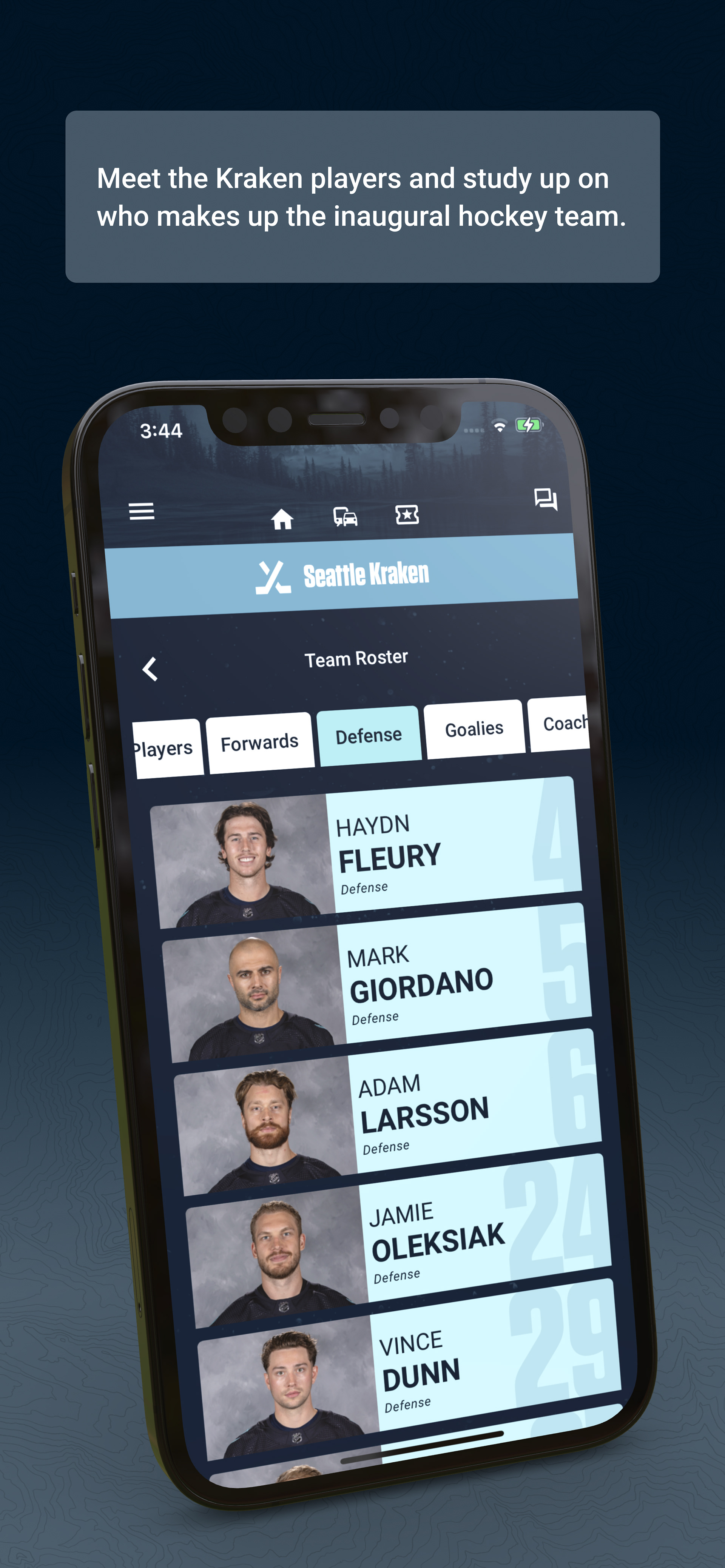
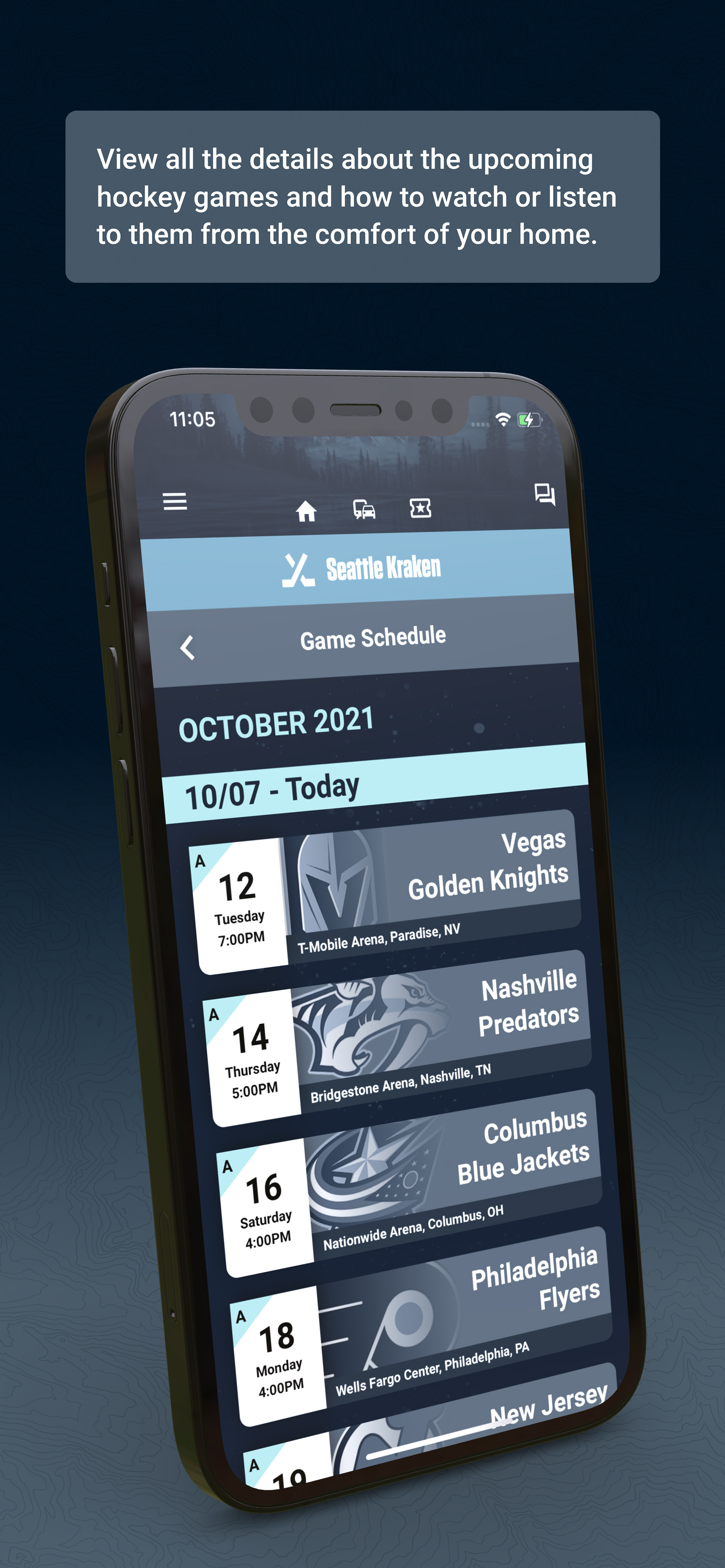
The Game Day Companion is the central hub for Kraken fans during every game. It provides live updates on the score, time, various stats, previous matchup history, team rosters, general game info, and even live radio.
A feed-style page centralizes all game-specific news articles, photos, and videos, including scoring plays, highlights, pre-game and post-game interviews, and other related content.
The Game Day Companion best understands the three main phases of any given Kraken game: Pre-Game, live in-game, and Post-Game. While most features within the Game Day Companion remain constant throughout the game's lifecycle, some are specific to pre-, live, or post-game. For example, Live Radio is only available during the actual game.
Launched as part of the app's foundation, it exemplifies the team's commitment to delivering a streamlined digital experience.
The Nitty-Gritty Timeline:
February 2020 - Project Kickoff - Initiation: Began strategy development for a high-performing, user-centric mobile app. Established key objectives and milestones working backward from the targeted launch date ahead of the 2021 NHL Season.
March 2020 - Team Formation - Recruitment: Hired and onboarded a diverse design team, including two UI/UX designers, nine developers, and a product manager.
April 2020 - Competitive Analysis – As a part of our extensive research, we looked at other sports franchises that also share a mobile app with their hosting arena, stadium, or venue. At the time, this included the San Jose Sharks and Golden State Warriors playing in the SAP Center, the Portland Trailblazers in the Moda Center, the Phoenix Suns and Mercury in the Footprint Center, and many others. While this was educational in understanding how other competitors operated in this same space, we thought it would be just as valuable to look outside of sports and identify certain apps that offer similar features we may also offer. Additionally, considering most of our users are local to Seattle, we researched other prominent mobile apps unique to our city that our users would be familiar with, such as the Woodland Park Zoo mobile app.
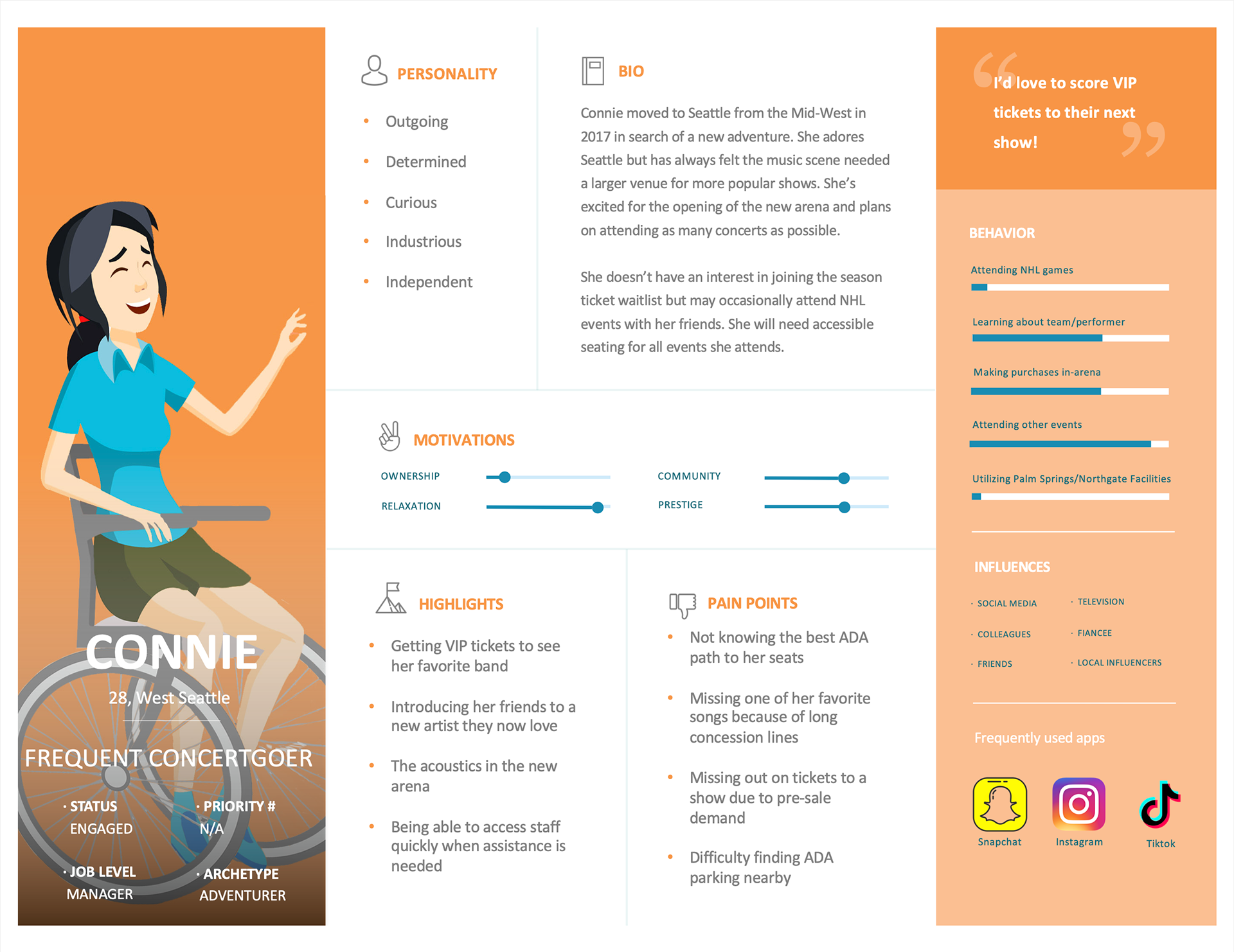
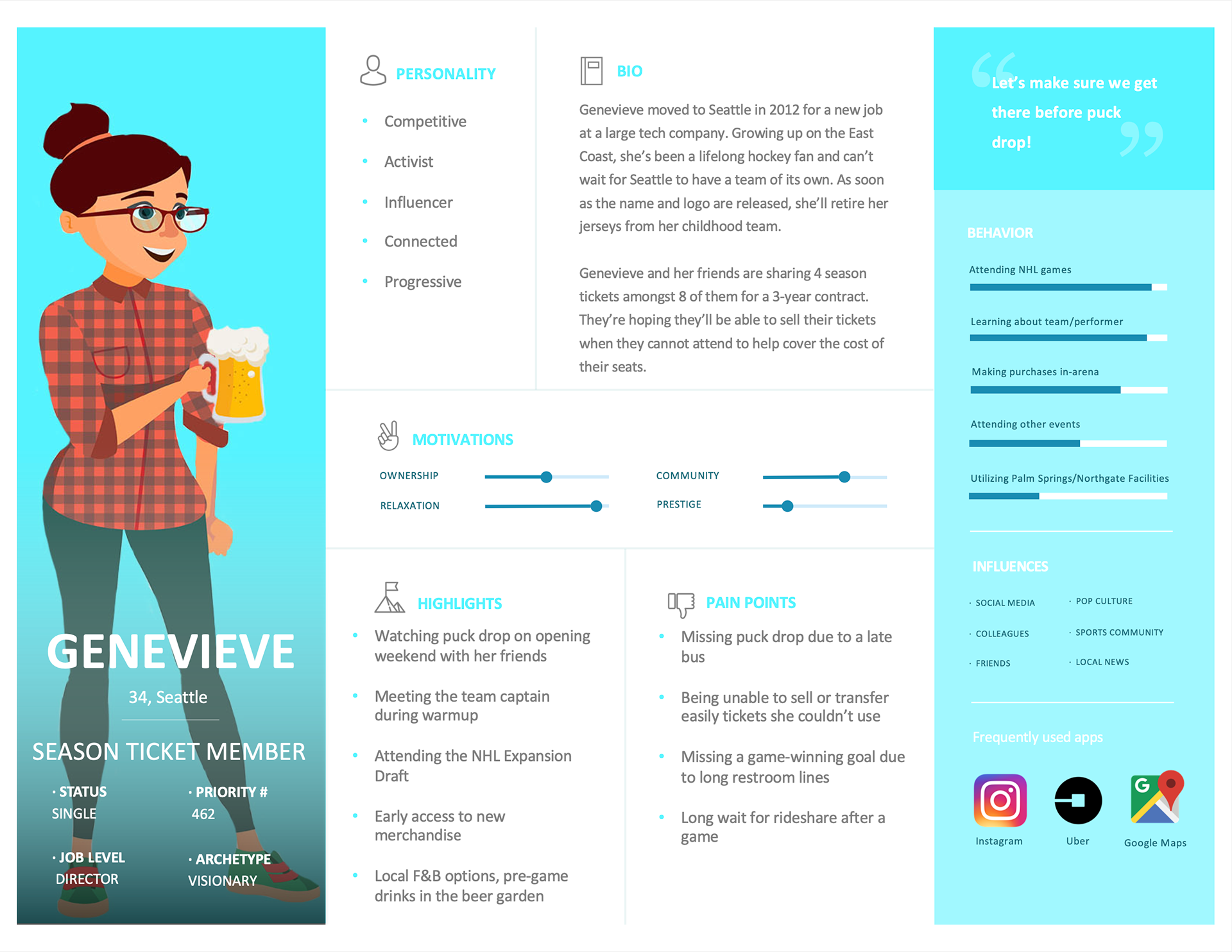
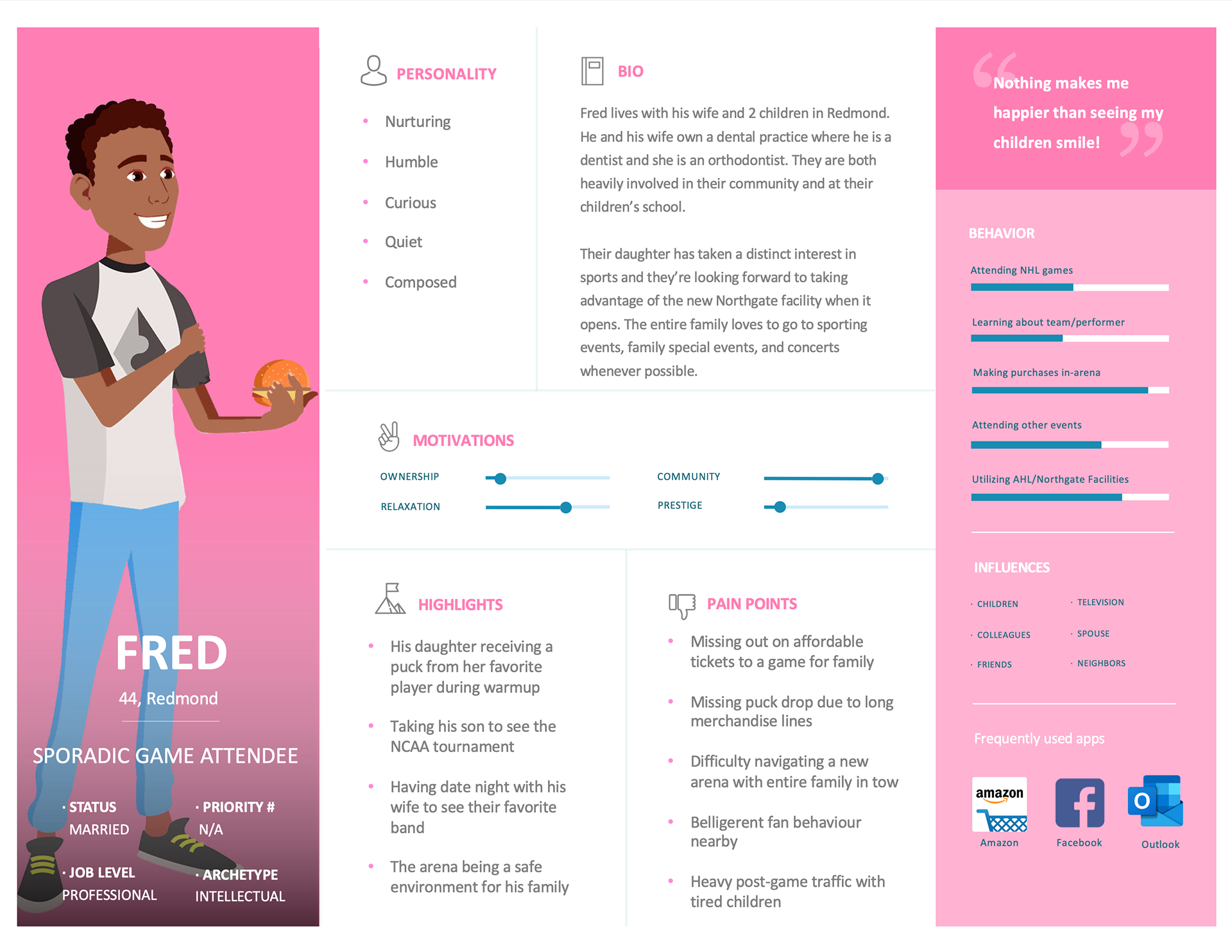
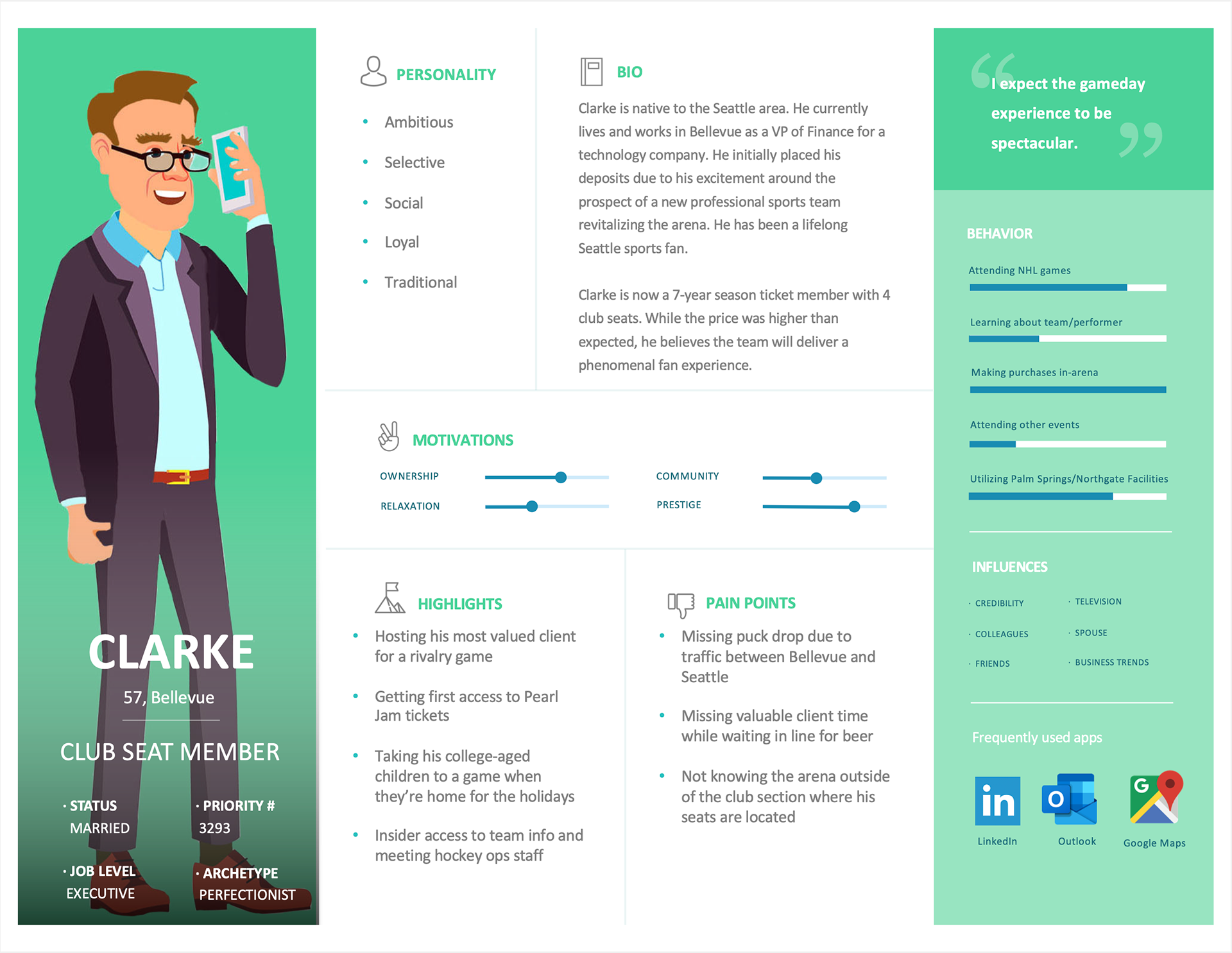
April 2020 - Workshops + Persona Development - Workshops: Conducted user-centric thinking workshops with stakeholders to develop user personas. Framework Value: Utilized personas to outline the app's core features and design framework. Once our personas were locked in, we could fully understand who would be using the mobile app, their expectations, goals, and perceived pain points, all of which influenced the app's design and structure.




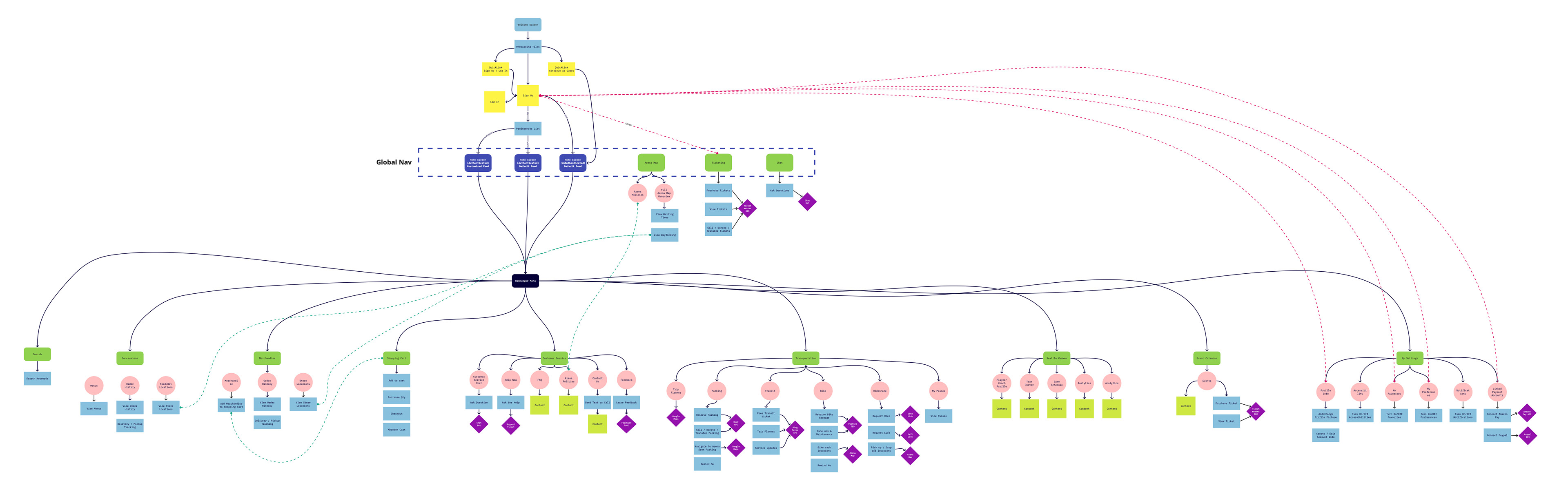
May 2020 - Sitemap Structuring
After identifying and ordering features by importance, as indicated by our users, we started sketching user flows. This gave us a sense of how the app should be structured and what the sitemap might look like.

Navigate and explore the site map:
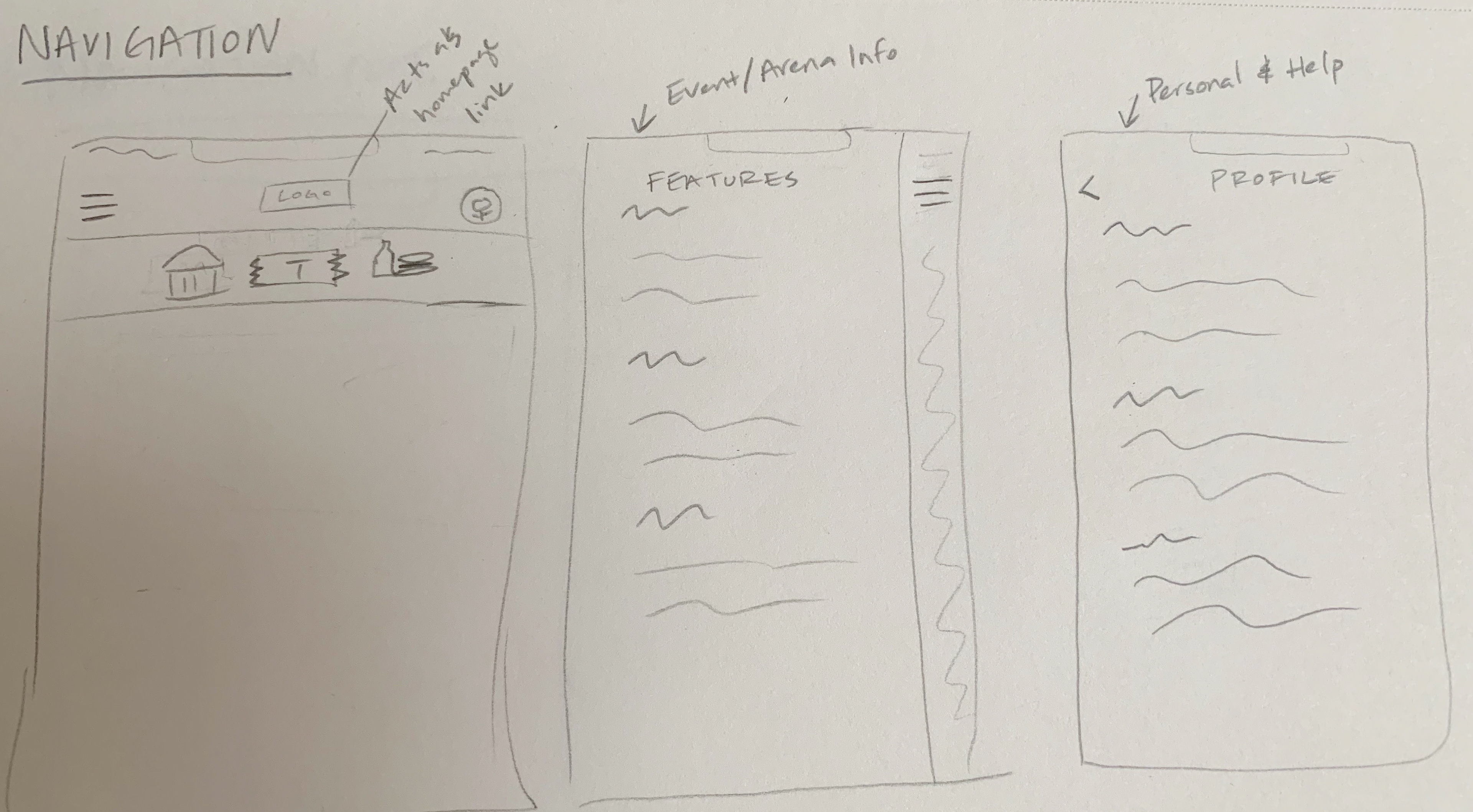
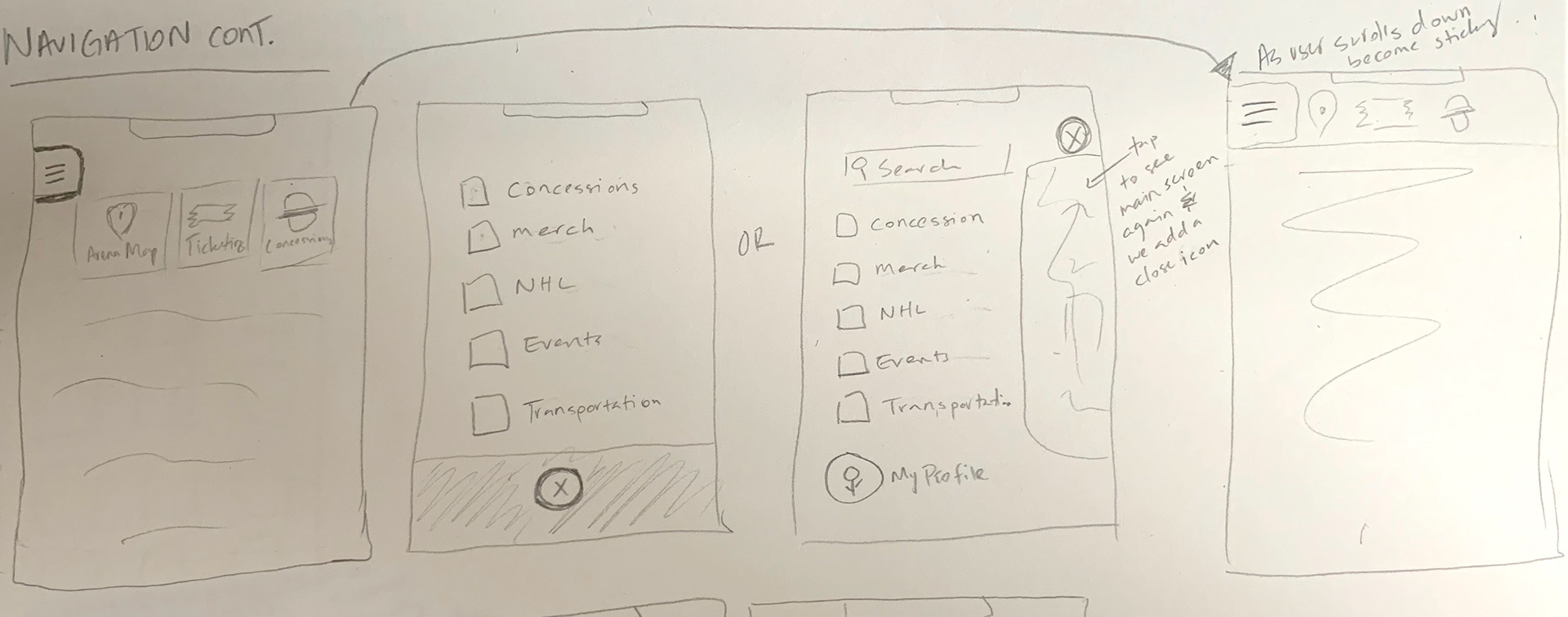
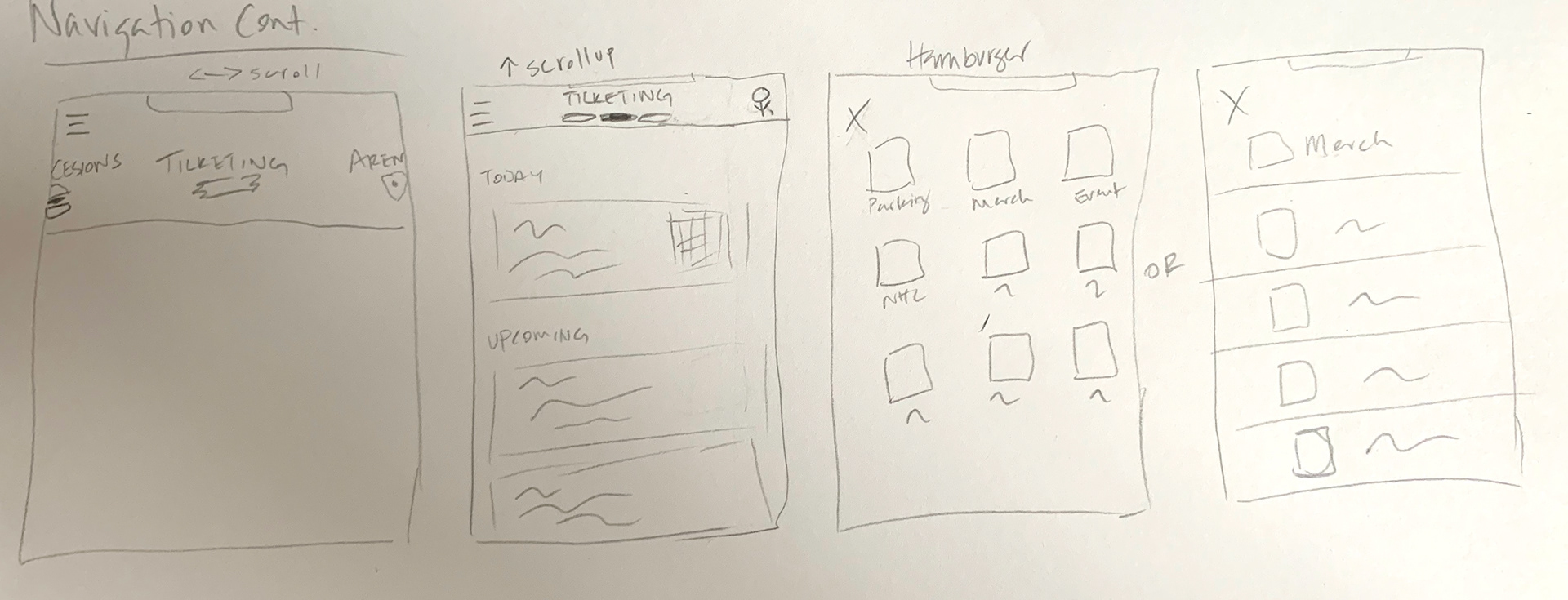
Exploring different Navigational Structures via sketches



June 2020 - Prototyping and Testing + Accessibility Prototyping: Created low-fidelity prototypes for user testing, proving/disproving conceptual feature designs - eventually upscaling to high-fidelity once the Kraken brand had officially launched. Conducted iterative testing sessions to gather user feedback and refine designs and structure. Due to the COVID pandemic, we conducted all of our user testing online through User Zoom and utilized the participation of our current employees. The data collected from the dozens of user testing sessions would be critical in defining how the app would be structured, especially with a tight deadline approaching.




Accessibility: Hired an in-house accessibility consultant to ensure designs were accessible, responsive, and inclusive. This person also happened to be a hockey fanatic, which was a huge bonus to have someone with expert-level knowledge on the subject content, accessibility aside.
August 2020 - High Fidelity + Design System Integration
High Fidelity: After user testing and making some iterative changes to the user flow, we started creating higher fidelity prototypes. With this, we established an entire design library and system of UI elements, including icons, colors, gradients, and content types. Once the Seattle Kraken brand had officially launched, we partnered with the marketing & brand team to ensure consistency across digital products. During this transition into high-fidelity designs every two months, we had to present our design progress, which included defending the designs and collecting feedback from the Tech Committee, comprised of tech industry leaders in the Seattle area.
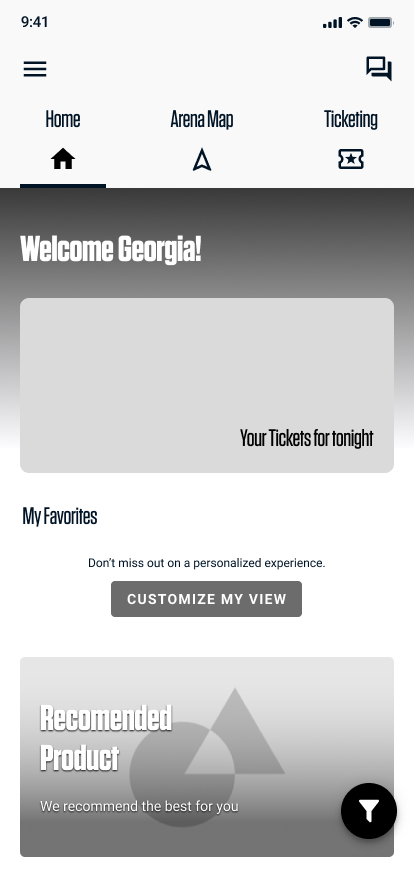
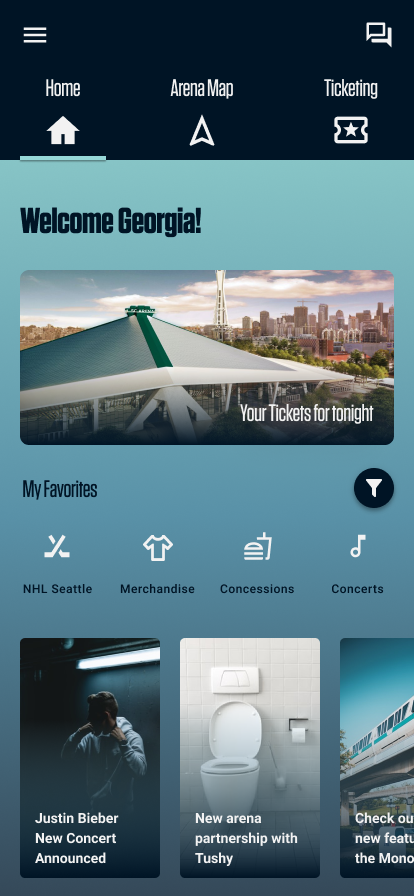
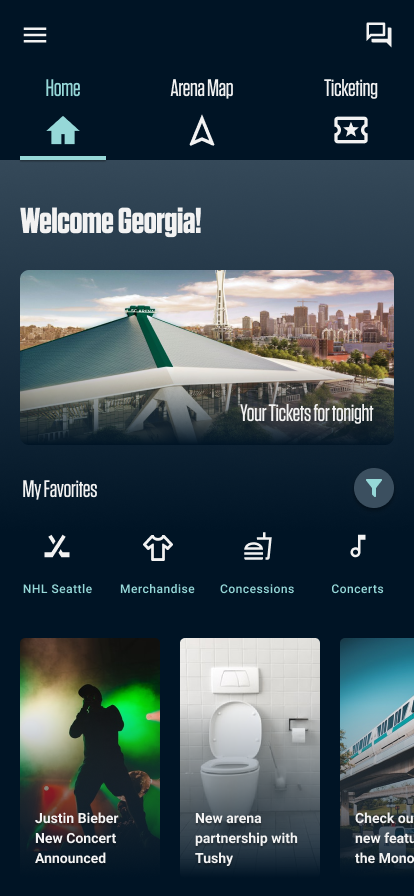
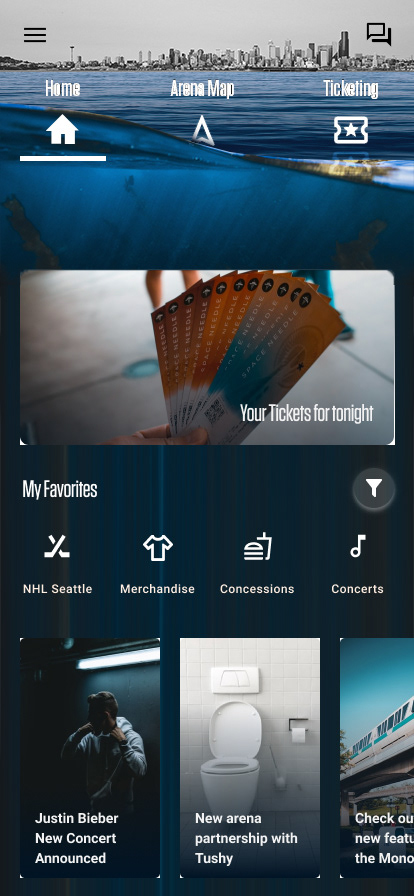
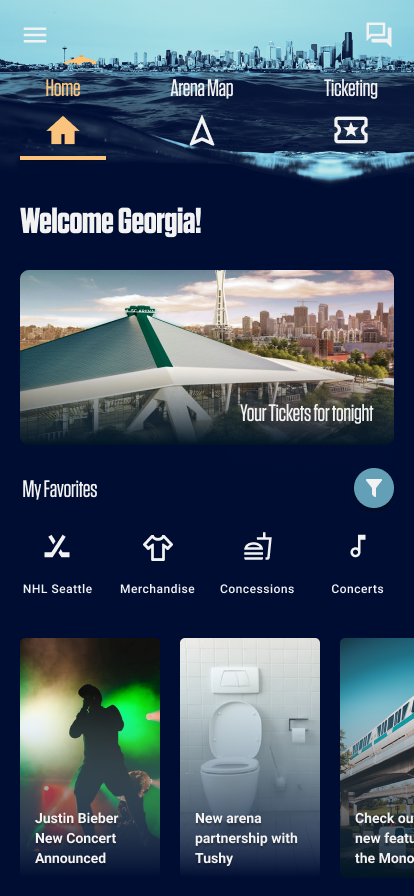
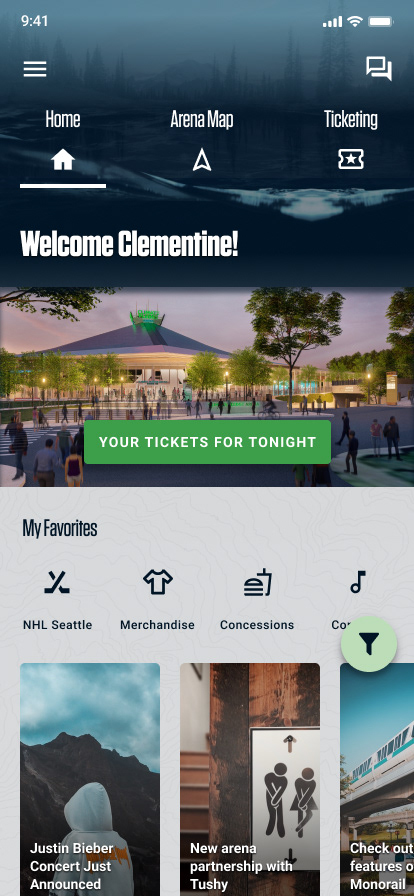
Below is a progression of exploring different layouts, colors, and themes for the home screen, advancing from initial low-fidelity sketches to the present day.










September 2020 - Fan's First Look - User Testing with Fans
To test our features early in the design process, we created the "First Look" campaign that would encourage fans to sign up and user test for us. We allocated about 5,000 fans and utilized them to design/test very agilely. During the sign-up process, users were required to sign NDAs and fill out a short survey that gave us specific details such as age, tech familiarity, sports fan versus concertgoer, etc. We would go on to utilize this user data to ensure we were designing for the most diverse audience possible.
During this time, there was a lot of quick iteration and testing using both UserZoom, Zoom, and Formstack. Due to Covid, all user testing was done remotely.
October 2020 - Development Phase
Collaboration: Worked closely with our product manager and engineering team to align on product vision and roadmap as we began to ship designs to the dev team. At this point, we were exactly one year away from our inaugural puck drop and product launch!
Development: I worked closely with the development team to ensure details were not overlooked. We started monthly check-ins with stakeholders to ensure we stayed on the product map and timeline.
January 2021 - Final Testing and Launch Preparation
Final Testing: Conducted a comprehensive quality assurance walk-through of every screen, ensuring every interaction, animation, and wayfinding was to perfection. Launch Prep: Finalized visual elements and educated our marketing team on the appropriate use of our CMS to post content. We even created CMS guidelines or best practices on which type of content is most suited for specific content modules.
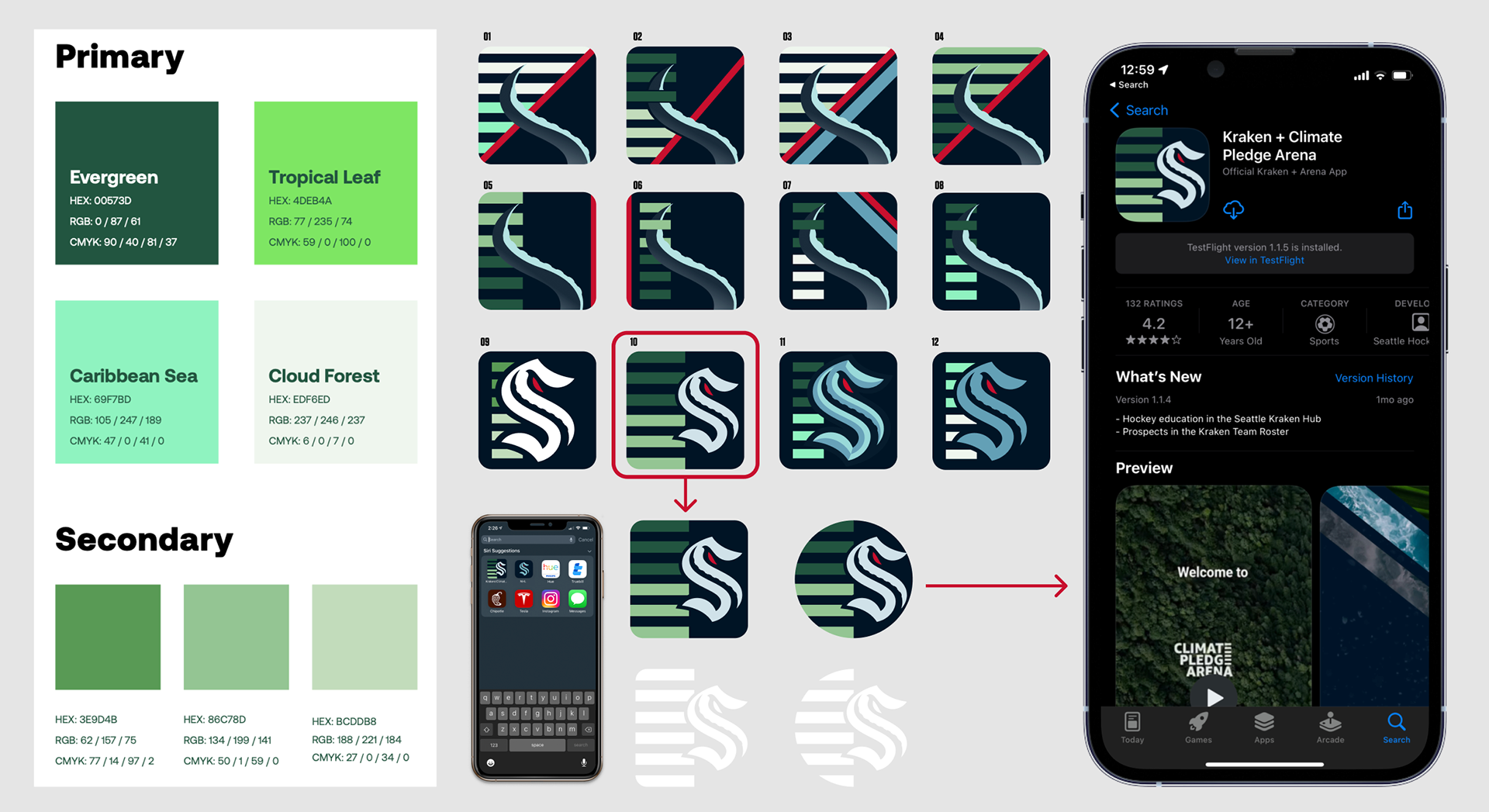
Another crucial design element was the app icon. This was a particularly challenging element to design due to the many political factors at play - mainly between the Seattle Kraken and Climate Pledge Arena. Another challenge was that we couldn't simply make the icon our Kraken 'S' logo because the NHL App offers a customization feature where users can save the NHL App's icon as their favorite team's logo. This created the potential issue of the NHL App icon and the Seattle Kraken App icon being the same, resulting in user confusion between the two - a poor user experience. Nonetheless, I welcomed the challenge of creating an icon representing two entities sharing the same mobile platform. Below is a screenshot of several options designed for our team and stakeholders to review, along with the final icon. Note that this icon will change after the first season and become more Kraken-focused.


September 2021 - App Launch!
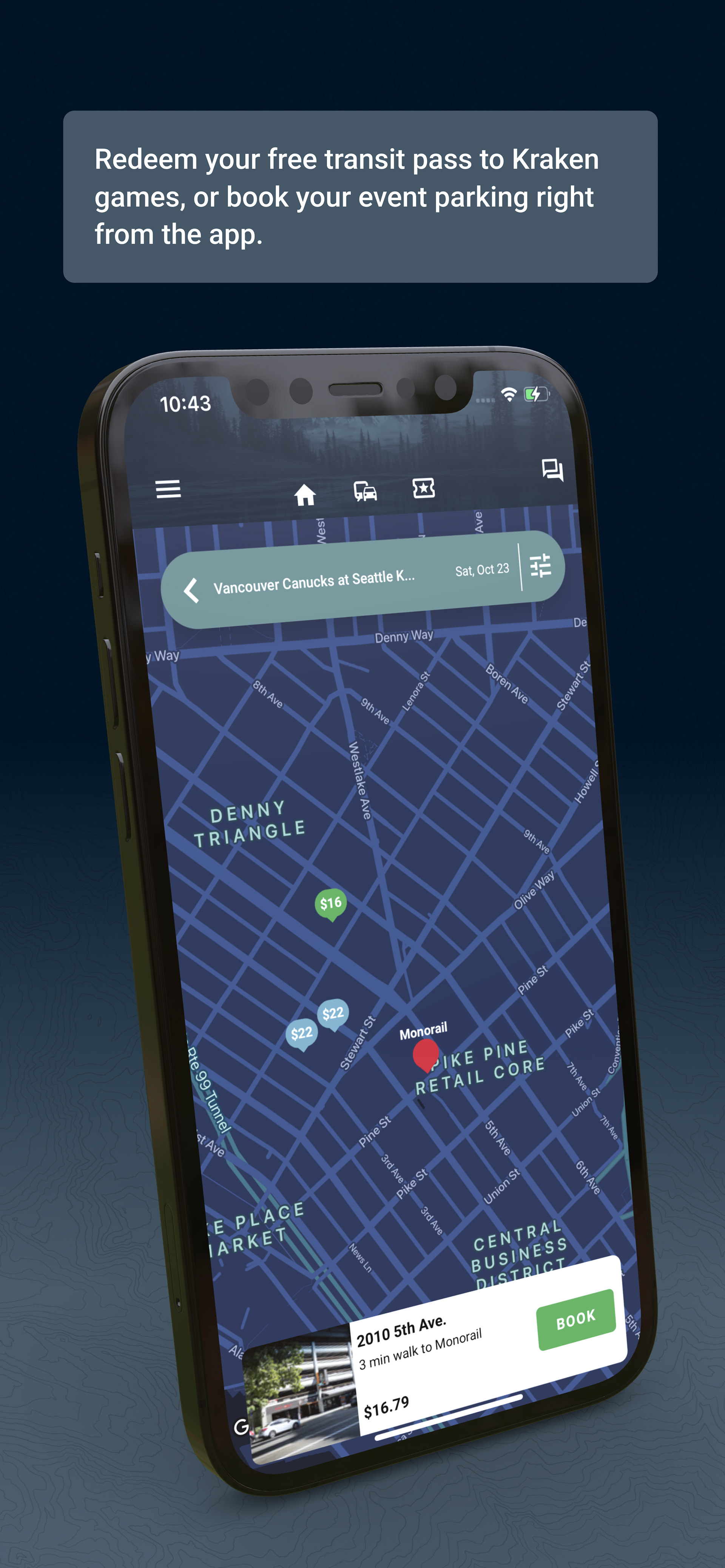
Successfully launched the mobile app, one month ahead of the Seattle Kraken's inaugural home game. The app's adoption was quickly well-received as word spread through marketing campaigns and other sources. Highlighted for its intuitiveness and branding but also its functionality, allowing fans to manage their tickets, navigate to the arena, and purchase parking ahead of time.









September 2021 - Present
Post-Launch - Continuous Improvement: Analytics, Efficiency in Content Strategy, Push Notifications, Re-Integrating CPA Experience, and more!
Feedback Loop: Established a continuous feedback loop with a set of core trusted users and stakeholders to make iterative improvements.
Updates: Regular updates were released to enhance features and address user needs, such as updating Ticketmaster capabilities, adding new features, improving features, and removing obsolete ones. To launch by our tight deadline, we knew that during the development phase, we wouldn't fully complete many of the high-fidelity or 'dream state' designs of several of our features. With this in mind, our goal was to ship an MVP and return to enhancing certain features later, elevating them into their 'dream state.'
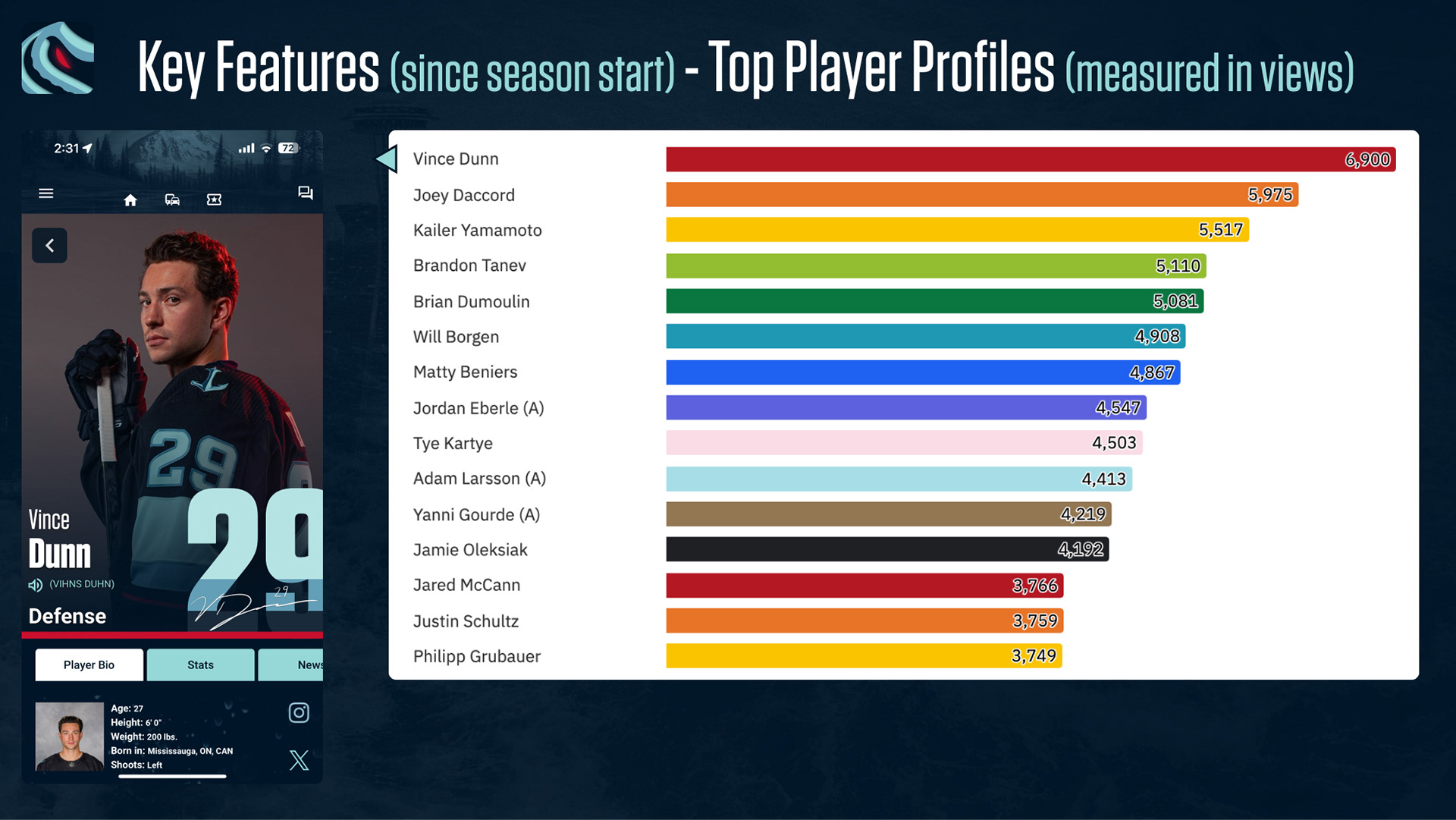
Analytics: To measure our goals and learn user behavior, we started using Amplitude Analytics. This has allowed us to tailor our efforts and strategies to achieve our goals. For example, we started keeping track and monitoring user sessions on a game day versus a non-game day, sessions during a home game versus an away game, and what type of sponsored content our users were tapping into - videos versus written articles, etc. Another example is discovering which player profiles our fans tap into the most and the least. This is valuable data as it informs our marketing teams as they decide which players to advertise more than others in marketing materials.




Additionally, we set up an annual user-feedback survey available to our most committed fan base - our season ticker members. In this survey, we call into question all the mobile app's available features - participants will rank their favorite features, demote their most frustrating features, and explain why they ranked them the way they did. We also allow participants to suggest new features they wish were available on the mobile app.